
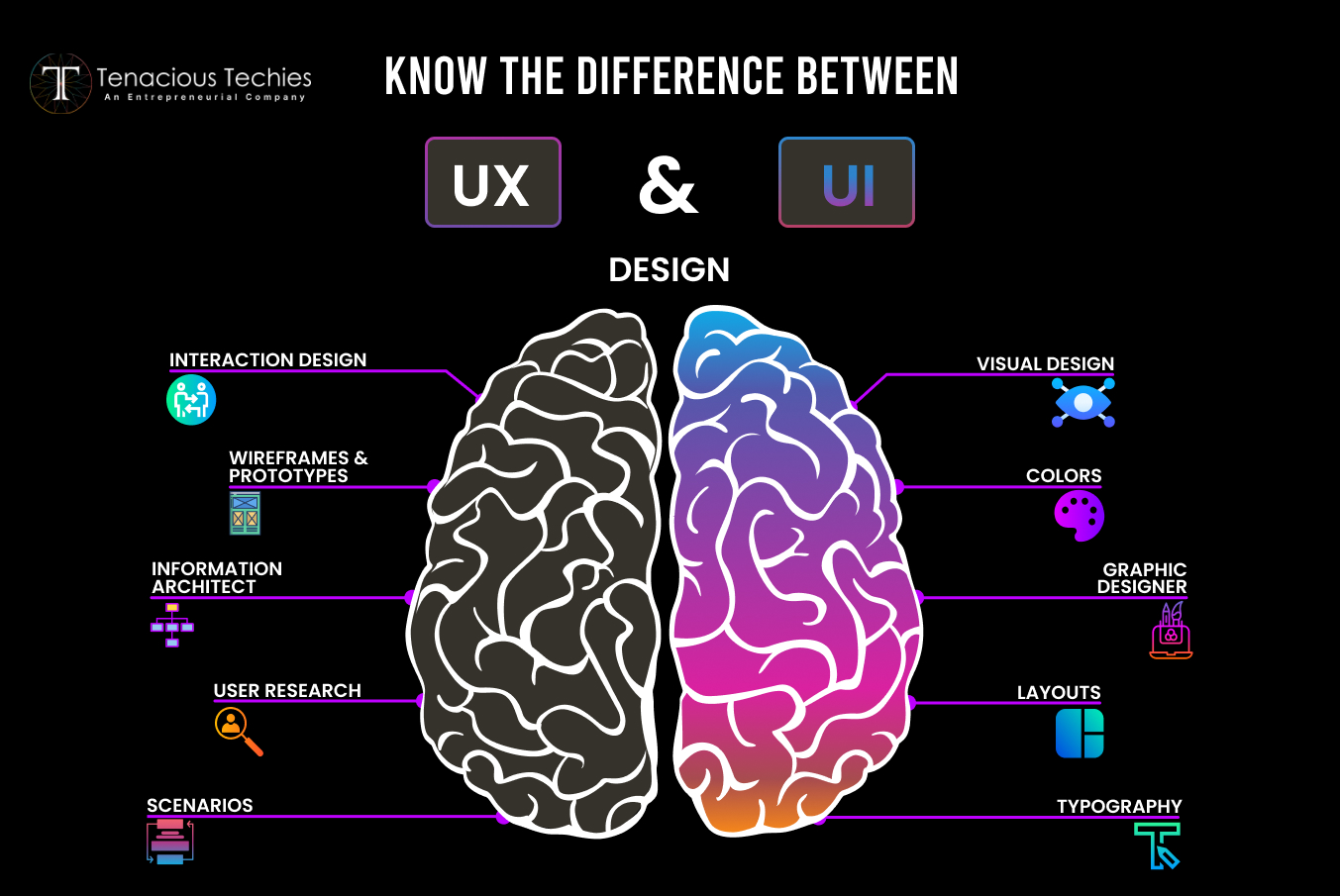
User experience design is referred to as “UX design,” whereas “user interface design” is referred to as “UI design.” Both components are essential to a product and collaborate closely. The positions themselves, however, are fairly different, referring to quite different areas of the product development process and the design discipline, despite their professional closeness.
In essence, UX refers to anything that can be experienced, including a website, a coffee maker, and trips to the grocery store. The term “user experience” describes how a user interacts with a good or service. Therefore, user experience design takes into account all the various components that influence this experience.
What does UX Design involve?
The process of creating and enhancing how well a user interacts with all areas of a business is known as user experience design.
Although user experience design is mostly employed and defined by the digital sectors, it is theoretically a non-digital (cognitive science) profession.
The total experience is the main focus of UX design, not the visuals.
What does UI Design involve?
The practice of user interface design is entirely digital. It takes into account all of a product interface’s visual, interactive components, such as buttons, icons, spacing, typography, color schemes, and responsive design.
Visually guiding a user through a product’s interface is the aim of user interface design. The key is to provide an intuitive user experience that doesn’t have them think too much!
UI design ensures that the design is consistent, coherent, and aesthetically pleasant by transferring the brand’s strengths and visual assets to a product’s interface.
A good UX designer will ensure that all the buttons and links are easy to find and that the website is easy to navigate. They will also make sure that the page loads quickly and that there are no glitches or errors. A good UI designer will focus on things like font style, color scheme, and layout. They will also make sure that all the images and videos on the page are properly formatted and that there is no background noise.
Both UX and UI design are important for creating a successful website.
The Difference Between UX and UI: What Each One Does
There is some confusion about the difference between UX and UI, and what each one does. UX design is all about the user’s experience, understanding their needs, and then designing something that meets those needs. UI design, on the other hand, is all about how the user interfaces looked work. It’s about making sure everything is visually appealing and easy to use.
So, UI design is focused on the aesthetics of the product, while UX design is focused on functionality. Neither one is more important than the other – they both work together to create a successful product.
When using a website, app, or other electronic devices, you interact with screens, buttons, toggles, icons, and other visual elements, which are referred to as user interfaces (UI).
UX describes your overall experience using a product, including your feelings during that experience. Although UI can undoubtedly influence UX, the two are separate, as are the roles that designers perform.
Strong UI and good UX are frequently necessary for creating products that people adore.
For instance, you might have a banking app with a beautiful interface and simple navigation (UI). However, it doesn’t matter how attractive the app is if it loads slowly or requires you to go through multiple panels to transfer money (UX). Most likely, you won’t want to use it.
On the other hand, a website may be stuffed full of original, useful information that is arranged logically and intuitively. You’re more likely to leave a website if it appears outdated or if you find it difficult to navigate through the options or move between panels.
Typical duties for a UX Designer may be:
- Identifying any objectives, wants, habits, and pain points associated with a product encounter through user research
- The creation of user personas based on target clients
- User journey maps are made to study how customers engage with products.
- Creating wireframes and prototypes to fine-tune the appearance of the finished product
- Doing user testing to confirm design choices and spot issues
- Working together with developers, UI designers, and stakeholders
A UI Designer’s typical duties include:
- Arranging page designs
- Choosing fonts and colour schemes
- Designing interactive features like text fields, scrollers, toggles, buttons, and drop-down menus
- Creating detailed wireframes and layouts to demonstrate the final design
- Collaborating closely with programmers to translate designs into a usable product

How to Create a Good UI/UX Design: Tips for Beginners

User experience (UX) design has become an important part of many products, but it can be difficult to create a good UX design. Here are some tips for beginners:
- Start by understanding your users and their needs. This means doing research and understanding your target audience.
- Create prototypes and test them with users. This will help you to see what works and what doesn’t.
- Be patient and keep iterating on your designs until you get them right. It’s important to constantly test your designs with users and make changes based on their feedback.
- Use the right tools to help you create better designs. There are many different tools out there, so find the ones that work best for you.
- Stay up-to-date with the latest trends in UX design and apply them to your work.
How to Create a Good UI Design: Tips for Beginners
Any software product must have a functional user interface (UI). When done correctly, users are not even aware of it. Users can’t get over it to effectively use a product when it’s done poorly. Most designers adhere to interface design principles to maximize their chances of success when developing user interfaces. Software design is influenced by high-level notions known as interface design principles.
Designing a user interface (UI) can be a daunting task, but with some tips and guidance, it can be an enjoyable and rewarding experience. In this article, we will provide some basic tips to help beginners create good UI designs.
When it comes to designing a UI, there are three main things you need to keep in mind: usability, aesthetics, and functionality. The goal is to create a design that is both pleasing to the eye and easy to use. Here are some tips for achieving that goal:
- Keep things simple. Don’t try to cram too much information into your design. Users should be able to understand your interface without having to study it for minutes on end.
- Use standard controls and icons whenever possible. Users will be familiar with these controls and know how to use them immediately.
- Page layout should have a purpose. Structure the page according to relevance while taking into account the spatial relationships between the elements on it.
- Make thoughtful use of texture and colours. Use colours, light, contrast, and texture to your advantage to draw attention to or divert it from objects.
- Create hierarchy and clarity with typography. Think very carefully about how you employ typography. The text should be presented in a variety of sizes, fonts, and arrangements to improve readability, scalability, and legibility.
- Ensure that the system conveys what is occurring. Always alert your users to their location, actions, status changes, and faults.
Examples of Good UX and UI Designs
The use of good UX and UI design is becoming increasingly important in web and app development. increase an effective and user-friendly product, it is necessary to focus on the user’s experience (UX) and interface (UI) design. By taking a user-centric approach, developers can create satisfying products that are both visually appealing and easy to use. In this article, we will take a look at some examples of good UX and UI design.
1. Simpleness
The importance of simplicity in good UX design may be undisputed. Yes, not even usability, as users may not be able to utilise the website or app if it is too complex.
You could even say that usability requires simplicity.
And why is keeping things straightforward so crucial? So, since simplicity is best. And, especially in this day and age, keeping things simple not only works but also provides satisfaction.
A nice example is the home page for ZARA. Image with a white background. Simple black words A search button that was slightly larger than the text itself.
Even if you don’t frequently visit shopping websites, you would be able to find your way around this one. Therefore, that makes it a simple UX.
2. Usability
You must already be aware of the relationship between usability and simplicity in user experience. They can, however, also be opposed.
Because usability has its requirements, a highly simplistic UX might not achieve the results that were anticipated. Consider any redesign on Dribbble or Behance, for instance. Consider this Hossein Majidinejad design, which I admire. The question of whether it is more usable than Instagram’s present UX is debatable, but it is undeniably gorgeous.
Google Search Engine
The excellent UX that the Google Search Engine provides is perhaps the main factor in the success of Google.
It is the most straightforward and quick tool ever made. It doesn’t need any form of tooltip or instruction. Simply enter the search term and press Enter to complete the operation. The product has always been this way, and it appears that over time it will continue to get faster, easier, and simpler.
Facebook transforms into your virtual hangout with dozens of features based on the user’s location, language, interest, and activity.
Each of these elements might be cited as having a positive user experience.
First, let’s take a look at some common mistakes that can be avoided with good UX/UI design. One common mistake is neglecting the user’s needs and preferences.
Another mistake is designing a product that is too complex or difficult to use. Poorly designed navigation can also be a problem, as can clutter or overwhelming screens.

1. Interface Complexity
Let’s take a look at all the well-known applications. They all share a straightforward yet appealing user interface. Some excellent examples of the most straightforward and appealing interfaces are Zomato, Uber, Airbnb, and even Flickr. Everyone wants to live a very fast-paced existence in this cutthroat environment. Today’s consumer wants a simple, rapid solution. They will automatically give up on an overly complex or fancy user interface and never succeed in standing out on app marketplaces.
2. Imitating the opposition
These UI/UX Design Guidelines must be followed by a developer to provide a distinctive application. Unique UI/UX design is a requirement, not a perk. Every application needs to have a different design because each one has a different aim.
3. Poor Onboarding
The key to locking the users is a beautiful interactive UI/UX design. A positive onboarding experience increases app retention and is crucial to the success of your application. A developer can create the ideal onboarding impression by staying away from difficult navigation and UI Design Errors. For the multi-featured application, thorough yet user-friendly onboarding instruction is sufficient to produce the desired experience.
The secret to locking the users in is a beautiful interactive UI/UX design. A positive onboarding experience increases app retention and is crucial to the success of your application. A developer can create the ideal onboarding impression by staying away from difficult navigation and UI Design Errors. a thorough onboarding guide with clear instructions for many.
4. Limited White Space
Users may feel overloaded by too many functions and text. Interactive features need room to breathe so they can display elements. Utilizing every available feature will only result in an increase in uninstalls and an unnecessarily complicated application.
5. Improper Font Usage
Most submissions are rejected because of poor typographic usage. Your efforts and features become completely useless if you use the fonts incorrectly. More than two font styles should never be used because they will annoy consumers and be distracting. Organized writing that is simple to understand can effectively communicate the provided information.
6. Disorganized Icons
In UI/UX design, the symbol of an application or website is extremely important. These tiny symbols do an amazing job of conveying the intent of your application or organization. However, UI/UX designers frequently choose ugly or complicated icons, which results in a bad user experience.
Final Thoughts
With the advent of businesses like Artificial Intelligence or AI, UX/UI design is becoming increasingly important because you cannot run a successful website today without it. The need for designers or other experts focusing on UX/UI is growing. UI/UX design is one of the top five most in-demand skills among recruiters, according to LinkedIn research.
There is more room for a UX/UI designer than a web designer because they are more of a specialty and have a wider range of talents. UX/UI experts are deeply involved in every step, from data collecting to behavior analysis to marketing, and they design a personalized user experience.
UX/UI is a fantastic career option today and should be taken into consideration by anyone hoping to succeed in the technology industry. The Scope Of UX/UI may expand even more as AI continues to develop and alter the environment. You should concentrate on those generators and components because UX/UI design will become more important for enhancing the user experience in artificial intelligence.
With the advancement of mobile and online design, the future is pretty promising for UX/UI specialists and new opportunities are emerging every day.
